Unveiling the World of Component Diagrams in UML
Introduction: Welcome to the Component Diagram Tutorial, where we unravel the essence of Component Diagrams in UML. These diagrams serve as a visual storyteller, illustrating the structural relationships between components within a system.
Purpose: The primary goal of a Component Diagram is to showcase the intricate connections among system components. In the realm of UML, components are collections of software objects with a shared purpose. These autonomous entities encapsulate functionality within a system or subsystem, offering interfaces for interaction. Grouping classes into components enhances modularity, allowing for interchangeability and reuse.
Getting Started: Embark on your Component Diagram journey with an online tool like Visual Paradigm Online. Click the “Draw” button to create your Component Diagram effortlessly. Visual Paradigm Online offers a free and intuitive platform, making your exploration seamless.
Draw Now
Notations:
- Component:
- Representation: Rectangle with optional compartments.
- Stereotype Text: “<<component>>.”
- Stereotype Icon: Rectangle with protruding smaller rectangles.

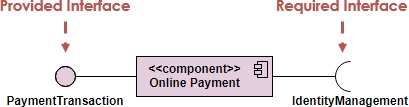
- Component Interfaces:
- Provide Interface: Defines public attributes and operations provided by implementing classes.
- Required Interface: Specifies public attributes and operations required by dependent classes.
- Provided and Required Interface:

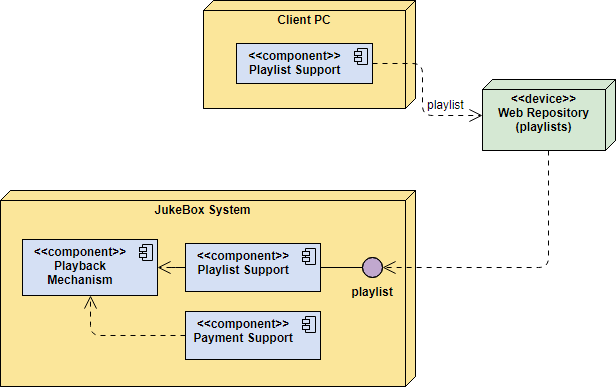
- Component Assemblies: Components connect through a ball-and-socket joint, forming subsystems.

- Port: Indicates that a component delegates interfaces to an internal class.

When to Draw a Component Diagram: Utilize Component Diagrams when:
- Dividing your system into components.
- Displaying interrelationships through interfaces.
- Breaking down components into a lower-level structure.
How to Draw a Component Diagram:
- Clarify the diagram’s purpose.
- Add components, grouping them when necessary.
- Include additional elements like classes, objects, and interfaces.
- Establish dependencies between diagram elements.
Additional Tips:
- Draw subsystems for logical categorization.
- Utilize the diagram to simplify the high-level system view.
Examples:
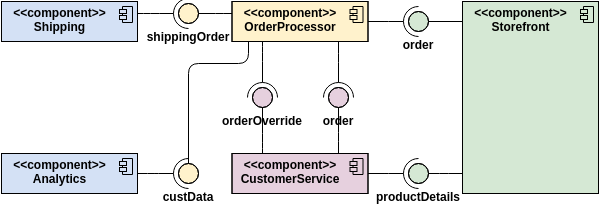
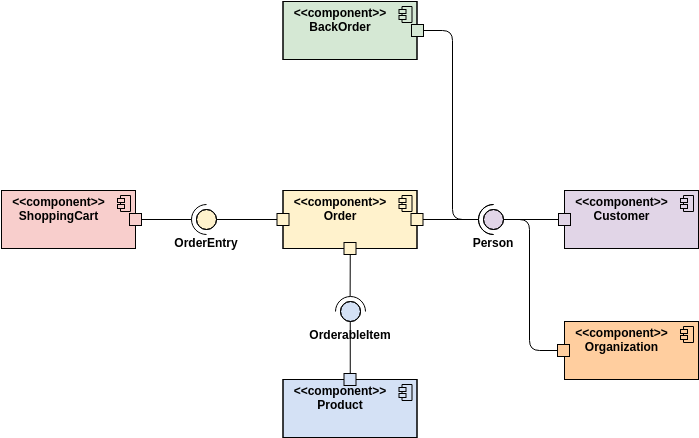
- Order Processing System:
- Offers a holistic view of components involved in an online store.

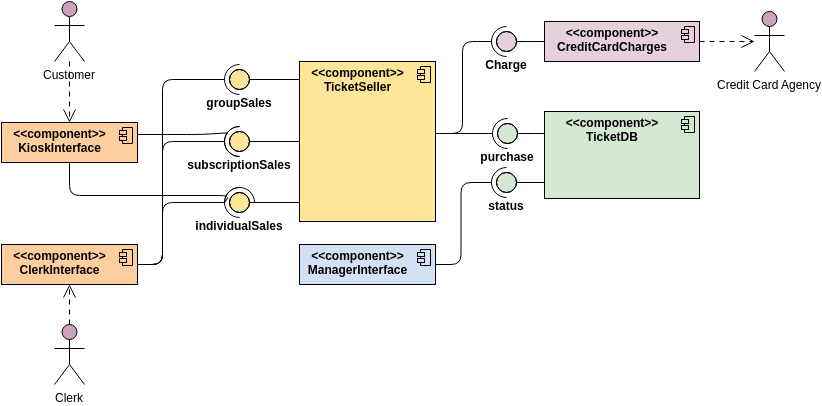
- Ticket Selling System:
- Highlights components like ticket seller, credit card processor, and database.

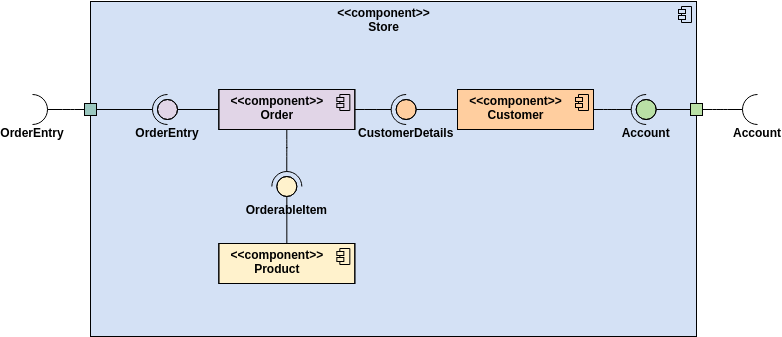
- Store Component:
- Demonstrates nested component structure.

- White-Box View:
- Explores the internal composition of components.

- Deployment Diagram Integration:
- Depicts the physical deployment of software components.


Conclusion
Component Diagrams offer a powerful lens to view systems, providing clarity and modularity. Dive into the world of Component Diagrams, and discover the art of visualizing system architecture.
Ready to draw your own Component Diagram? Explore Visual Paradigm Online for a free and user-friendly experience.
Component Diagram Templates
Jumpstart your design with professional component diagram templates
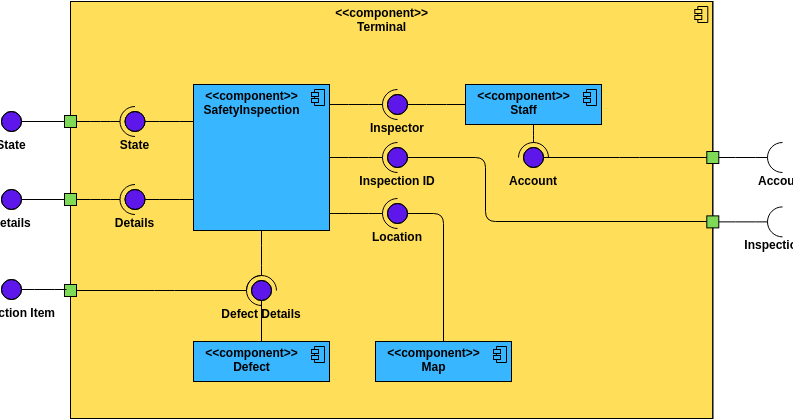
Safety Inspection Component Diagram
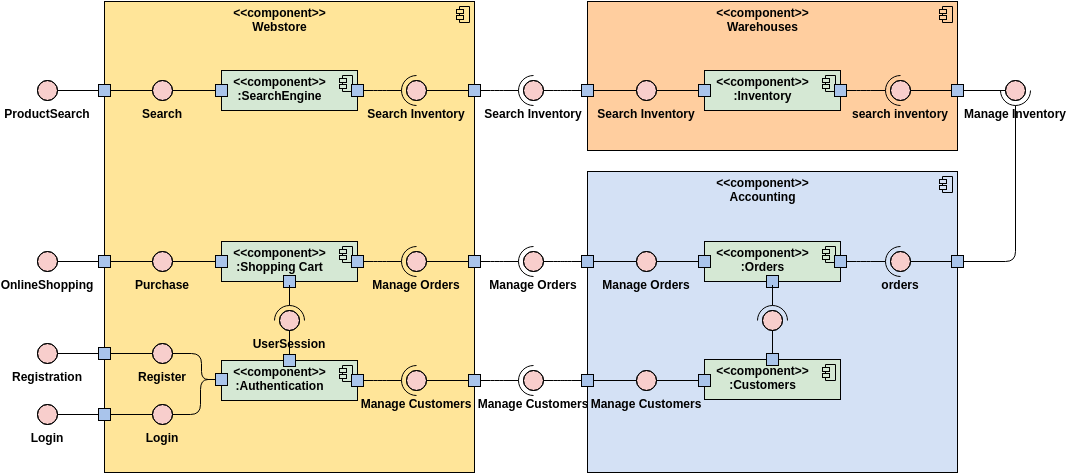
UML Component Diagram Example: Web Store
Component Diagram Example: Order Processing System
Component Diagram Example: Store Component
Component Diagram Example: Ticket Selling System
Component Diagram Example: Online Shop
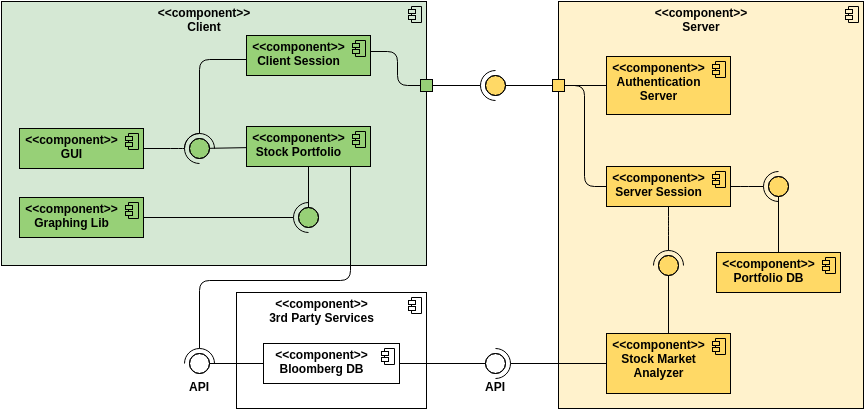
UML Component Diagram: Securities Trading System