Maximizing Project Success with Use Case Modeling: A Step-by-Step Guide – with Project Proposal and examples
Introduction
In today’s digital age, having an effective online shopping platform can be a crucial factor in the growth and success of any business. However, creating and maintaining such a platform can be a complex and challenging task. In order to achieve an effective and user-friendly online shopping platform, businesses must use a structured approach that ensures that all aspects of the platform are carefully planned, designed, and implemented.
One such approach is the use case approach, which involves identifying the various ways in which users interact with the platform and designing features and functionalities that meet their needs. In this article, we will provide a step-by-step guide for practitioners looking to develop an online shopping platform using the use case approach. We will also provide a project proposal including project schedule, cost estimation, team size and formation, and other necessary information to successfully execute the project.
Additionally, we will use a gap analysis to identify the current state of the platform and the target state we aim to achieve, highlighting the gaps between them and the actions needed to bridge these gaps. By the end of this article, readers will have a clear understanding of how to develop an effective online shopping platform using the use case approach and other development methodologies, ultimately leading to increased customer satisfaction, higher sales revenue, and improved business performance.
Problem Description – Online Shopping Platform
Before starting a project, it is important to understand the problem that the project aims to solve. In this case, we assume that our client needs a new online shopping platform for their business. The existing platform has several issues, such as poor user experience, slow response time, and limited payment options. The new platform aims to solve these issues and provide a better shopping experience to the customers.
The world is moving towards digitization, and the shopping industry is no exception. The global e-commerce market is expanding exponentially, with online shopping becoming more and more popular among consumers. However, not all online shopping platforms offer the same level of convenience and quality of service. In fact, some platforms may present several issues that affect the user experience, such as poor design, security vulnerabilities, slow performance, and inadequate customer support. Therefore, there is a need for a reliable and user-friendly online shopping platform that can provide customers with a seamless shopping experience.
The online shopping platform will address the following problems:
- Limited Product Availability: Many online shopping platforms have limited product availability, which can be frustrating for customers who are looking for specific items. This can lead to decreased customer satisfaction and loyalty.
- Inadequate Search and Navigation: Customers often struggle to find the products they are looking for due to inadequate search and navigation features. This can result in missed sales opportunities and a decrease in customer satisfaction.
- Poor Design and User Experience: Poor website design and user experience can lead to confusion, frustration, and dissatisfaction for customers, ultimately impacting the platform’s success.
- Security Vulnerabilities: With online shopping, security is a major concern for customers. The platform must have robust security measures in place to protect customer information and prevent fraudulent activity.
- Slow Performance: Slow loading times and sluggish site performance can significantly impact the user experience, leading to lost sales and reduced customer satisfaction.
- Inadequate Customer Support: Customers expect prompt and efficient support when issues arise. Inadequate customer support can lead to negative reviews, lost customers, and ultimately, decreased revenue.
Project Development Approach
Addressing these issues will be a priority in the development of the online shopping platform to ensure that customers have a positive experience and return to the platform for future purchases. To develop the new online shopping platform, we propose to use the Use Case Approach. This methodology focuses on the functional requirements of the system and uses use cases to describe the system behavior. Here is a step-by-step guide for the project development process using the Use Case Approach.
- Step 1: Requirements Analysis – The first step is to analyze the requirements of the new online shopping platform. This includes identifying the functional and non-functional requirements of the system. The functional requirements describe what the system should do, while the non-functional requirements describe how the system should perform. The requirements analysis phase involves interviewing stakeholders, gathering requirements, and documenting them in a requirements specification document.
- Step 2: Use Case Modeling – In this step, we use use cases to describe the system behavior. A use case is a sequence of actions that the system performs to achieve a specific goal. The use cases are modeled using UML (Unified Modeling Language) diagrams, which describe the system actors, use cases, and their relationships.
- Step 3: Use Case Analysis – Once the use cases are modeled, the next step is to analyze them to identify the system’s behavior, actors, and requirements. This involves reviewing the use cases and identifying any missing or incorrect requirements. The use case analysis phase helps to ensure that all requirements are covered and that the system behaves as expected.
- Step 4: Design – In the design phase, we use the use case analysis results to design the system. This includes creating a system architecture, defining interfaces, and designing the user interface. The design phase also involves selecting the appropriate technologies and tools for the project.
- Step 5: Implementation – In the implementation phase, we develop the system using the design specifications. This includes coding, testing, and debugging the system. The implementation phase is iterative and involves continuous testing and debugging until the system meets the requirements.
- Step 6: Deployment Once – the system is implemented and tested, it is ready for deployment. The deployment phase involves installing the system on the production environment and ensuring that it is working correctly. This includes configuring the system, setting up the database, and testing the system in a live environment.
Perform Gap Analysis for the Proposed Project
The table shows the current state of the online shopping platform in terms of which user roles (Customer, Seller, or Admin) are able to perform which actions. For example, the “Search” action is currently available to Customers, but not to Sellers or Admins.
Based on the target situation described earlier, we can see that there are gaps between the current state and the desired state. For example, Sellers should be able to add, edit, and remove products, but the current state does not allow them to do so. Similarly, Admins should be able to view and ship orders, but the current state does not allow them to do so.

To bridge these gaps and achieve the target state, actions need to be taken to modify or improve the online shopping platform. For example, the platform may need to be updated to allow Sellers to add, edit, and remove products, and to allow Admins to view and ship orders. These changes can be made through the use of various development methodologies and techniques, such as the use of use cases or agile development. By taking these actions, the online shopping platform can be improved and made more effective in meeting the needs of its users.
The Gap Analysis Matrix – Current State
| Action | Customer | Seller | Admin |
|---|---|---|---|
| Search | Yes | No | No |
| View Products | Yes | No | No |
| Add to Cart | Yes | No | No |
| Checkout | Yes | No | No |
| Make Payment | Yes | No | No |
| Add Product | No | Yes | No |
| Edit Product | No | Yes | No |
| Remove Product | No | Yes | No |
| View Orders | No | No | Yes |
| Ship Orders | No | No | Yes |
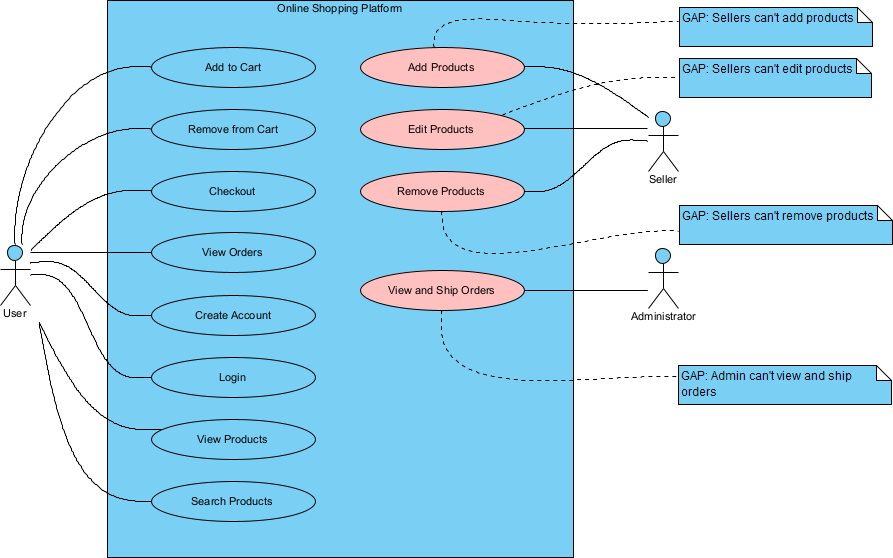
Target State Use Case Diagram – Online Shopping Platform
The use case diagram includes actors representing Users and Administrators, and use cases representing various actions that can be taken on the online shopping platform. The use cases are connected to the appropriate actors with arrows, and gaps in the current system are highlighted with notes on the diagram. Specifically, the diagram highlights that Sellers are currently unable to add, edit, or remove products, and that Administrators are unable to view and ship orders.

Note That:
when proposing the development of a new online shopping platform that involves significant changes and integration with existing systems, it is important to consider the level of reuse of existing components and functionality.
In this case, the gap identified in the current state matrix involves not only adding new functionalities for sellers but also revamping and integrating these functionalities into a new platform that includes an order service. This suggests that the level of reuse of existing components may be limited, and that significant new development may be required.
To accurately estimate the level of effort required for this project, a detailed analysis of the existing systems and components would be necessary, along with an assessment of the feasibility of integrating these components into the new platform. This analysis would need to consider factors such as the compatibility of existing systems, the level of technical debt and the potential impact on existing users and processes.
In general, when proposing a project that involves significant changes and integration with existing systems, it is important to conduct a thorough analysis of the current state and carefully consider the level of reuse of existing components. While some components may be reused, others may require significant modification or replacement, and it is important to factor this into the project schedule and budget.
Project Schedule
- Requirements Gathering and Analysis (2 weeks)
- Conduct stakeholder interviews and workshops to identify use cases and requirements
- Analyze and document use cases and requirements
- Use Case Modeling and Design (2 weeks)
- Develop use case diagrams and scenarios based on requirements
- Define system functionality and user interactions
- Identify system interfaces and dependencies
- System Development (12 weeks)
- Develop system architecture and design based on use cases
- Implement system functionality using appropriate programming languages and tools
- Conduct unit testing and integration testing
- System Testing (4 weeks)
- Develop test cases based on use cases and requirements
- Conduct system testing and validation
- Address any issues and defects identified during testing
- Deployment and Support (4 weeks)
- Deploy system to production environment
- Conduct user training and provide support
- Address any issues and defects identified during production use
Total Project Duration: 24 weeks
Note that this is just a sample project schedule, and the actual schedule may vary depending on the specific project requirements, team composition, and other factors. It’s important to continually monitor the project schedule throughout the project and make adjustments as needed to stay on track and meet the project deadlines.
Cost Estimation
here’s an example of estimated costs and pay schedule based on the project schedule provided:
- Requirements Gathering and Analysis (2 weeks)
- Estimated Costs: $166,656
- Pay Schedule: 20% upfront, 20% upon completion
- Use Case Modeling and Design (2 weeks)
- Estimated Costs: $166,656
- Pay Schedule: 20% upon completion
- System Development (12 weeks)
- Estimated Costs: $833,280
- Pay Schedule: 20% upon completion of each 2-week sprint
- System Testing (4 weeks)
- Estimated Costs: $277,760
- Pay Schedule: 20% upon completion of each 1-week testing sprint
- Deployment and Support (4 weeks)
- Estimated Costs: $277,760
- Pay Schedule: 20% upon completion
Total Estimated Project Cost: $1,722,112
Note that the pay schedule may vary depending on the specific project requirements and contract terms. It’s important to agree on the payment terms with the client before starting the project to avoid any misunderstandings or disputes. It’s also important to continually monitor the project costs and schedule throughout the project and make adjustments as needed to stay within the budget and meet the project deadlines.
Team Formation

The number of team members for each role may vary depending on the size and complexity of the project, as well as the specific skills and expertise required. Here’s an example of a team composition based on the project plan and schedule provided:
| Role | Quantity |
|---|---|
| Project Manager | 1 |
| Business Analyst | 2 |
| Developer | 5 |
| Tester | 1 |
- Project Manager: Responsible for overall project management, including planning, organizing, and managing resources, tracking progress, managing risks, and ensuring successful project delivery.
- Business Analysts: Responsible for gathering and analyzing requirements, identifying use cases, and working with stakeholders to ensure that the system meets their needs.
- Developers: Responsible for developing the system architecture and implementing the system functionality using appropriate programming languages and tools.
- Tester: Responsible for developing and executing test cases based on use cases and requirements, conducting system testing and validation, and identifying and addressing any issues and defects.
The team may also include other roles, such as designers, technical writers, and support staff, depending on the specific project requirements.
Overall, the team should work closely together to ensure that the project is completed on time, within budget, and to the satisfaction of the client. Communication, collaboration, and a shared commitment to project success are key to achieving these goals.
Again, this is just an example, and the actual team composition may vary depending on the specific project requirements and resource availability. It’s important to ensure that each team member has the necessary skills and expertise to fulfill their role and contribute to the success of the project.
Important Points to be Notices
It is important to note that the example provided above is intended for learning purposes only and that any real project would need to carefully consider the level of reuse of existing components and the impact of integrating new functionality into existing systems.
In a real-world project, it is likely that the level of reuse of existing components would vary depending on factors such as the age and complexity of existing systems, the level of technical debt, and the specific requirements of the new platform. It is also likely that integrating new functionality into existing systems would require careful planning and coordination to minimize disruption to existing users and processes.
As such, it is important to conduct a thorough analysis of the current state and carefully consider the potential impact of any proposed changes before embarking on a project of this nature. This would involve working closely with stakeholders and subject matter experts to ensure that all aspects of the project are carefully considered and that appropriate measures are taken to minimize risk and ensure project success.
Conclusion
An effective online shopping platform is essential for businesses to reach a wider customer base and provide a seamless shopping experience. Through the use of a gap analysis, we have identified the current state of the platform and the target state that we aim to achieve. The gap analysis has highlighted the gaps between the current state and the target state, such as the inability of Sellers to add, edit, and remove products, and the inability of Admins to view and ship orders.
To bridge these gaps and achieve the target state, actions need to be taken to modify or improve the online shopping platform. This may involve the use of development methodologies such as use cases or agile development, and may require the involvement of a team with various roles such as developers, designers, and project managers.
By taking these actions, the online shopping platform can be improved and made more effective in meeting the needs of its users. This can lead to increased customer satisfaction, higher sales revenue, and improved business performance overall. Ultimately, investing in the development and improvement of an online shopping platform can be a crucial step in the growth and success of any business in today’s digital age.

