Revolutionize Your Website Design Process with Visual Paradigm’s Wireframe Tool
Are you tired of struggling to convey your brilliant web design ideas to your clients or team members? Frustrated with lengthy explanations and miscommunications? It’s time to embrace the power of wireframing, the “show, don’t tell” solution to your design woes. Visual Paradigm’s Wireframe Tool is your key to success in the world of web design.

Unleash Your Creativity with Rich Editing Functions
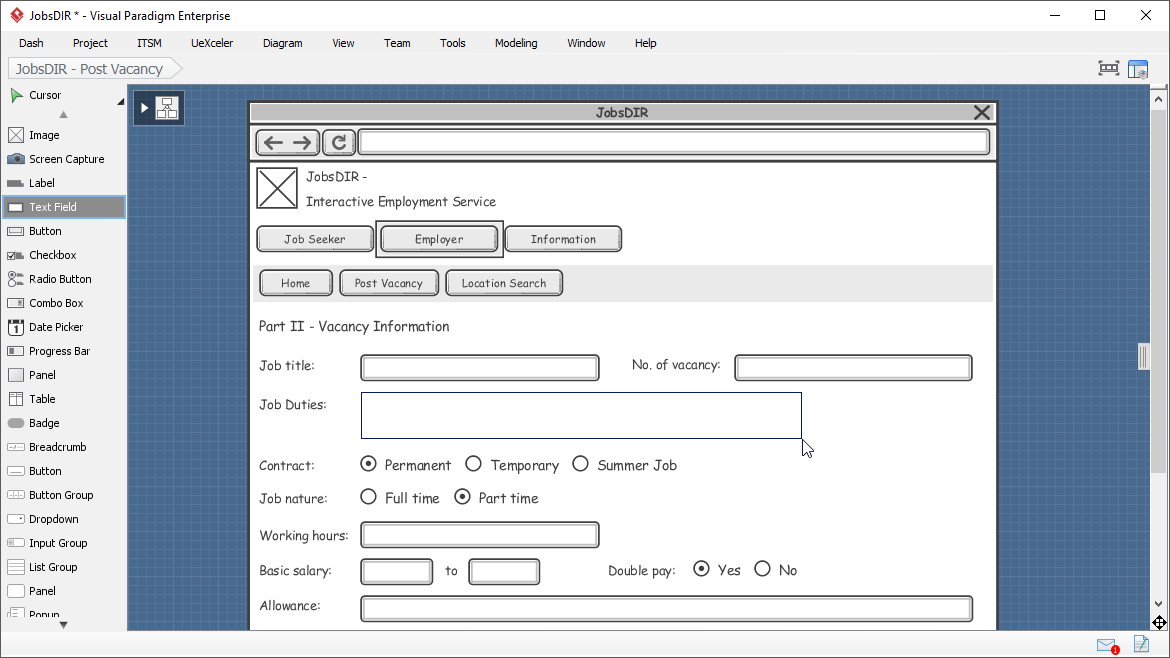
Visual Paradigm’s Wireframe Tool doesn’t just simplify wireframing; it elevates it to an art form. With its rich editing functions, you can bring your concepts to life with a few simple mouse clicks. Whether you’re creating wireframes for a website or mobile app, our tool empowers you to effortlessly design and edit, making your creative process smooth and efficient.
Benefits of Wireframing at Your Fingertips
Wireframing is not just a trendy buzzword; it’s a game-changer for web designers. Here’s why you should embrace it:
- Easy to Draw: Visual Paradigm’s Wireframe Tool simplifies the process with a clean and straightforward layout, allowing you to focus on functionality rather than aesthetics.
- Easy to Understand: Say goodbye to confusion. Wireframes transcend language barriers and are understood by both development teams and business stakeholders, ensuring everyone is on the same page.
- Easy to Modify: No need for programming skills. Visualize your design ideas effortlessly, and make changes on the fly without the hassle of coding.
- No Coding Required: Skip the complex prototyping and coding phases. Our tool lets you draw wireframes as if you’re using a simple drawing tool.
- In-Line Annotations: Easily annotate your design ideas directly on the wireframe, streamlining communication and ensuring that every detail is crystal clear.
Why Visual Paradigm for Wireframing?
Visual Paradigm stands out as the ultimate choice for wireframing, offering a range of unbeatable advantages:
- Intuitive Interface: Our wireframing tool is so user-friendly that it accelerates your design process, helping you create mock-ups faster and smarter.
- Sketch-Style Wireframes: Encourage brainstorming and shift the focus towards content and interaction, rather than getting bogged down in intricate UI details.
- Device Variety: Choose from different device styles (tablet, desktop, iPad, iPhone, and Android) and components to suit your project’s needs.
- Effortless Editing: Model wireframes with parent and child relationships, ensuring changes are synchronized instantly, eliminating the need for tedious rework.
- Seamless Integration: Embed screenshots effortlessly using the built-in screen capturing tool, streamlining your design process further.
- Enhanced Collaboration: Seamlessly integrate wireframes into use case and agile user story scenario modeling, enhancing the UX focus during requirement gathering.
- Playback Viewer: Showcase your storyboard as a series of cross-device wireframes in a screen flow. Clients will understand how your proposed software will behave and come to life.
Don’t let your innovative web design ideas remain trapped in your imagination. Experience the transformative power of wireframing with Visual Paradigm. Try our Wireframe Tool today and witness how it revolutionizes your website design process. Get started now and unlock a new world of design possibilities!
Try Visual Paradigm Free!

