Creating Sequence Diagrams in UML: A Comprehensive Tutorial
Introduction to Sequence Diagrams
Welcome to the comprehensive tutorial on creating Sequence Diagrams in UML. Sequence diagrams are a vital part of UML, allowing you to visually represent interactions between objects in a system. This tutorial will guide you through the notations, elements, and steps involved in drawing effective sequence diagrams. Whether you’re a beginner or looking to enhance your UML skills, this guide is designed to provide a clear understanding of sequence diagrams and how to use them in your software modeling endeavors.

What is a Sequence Diagram in UML?
UML Sequence diagrams are a powerful tool for capturing and visualizing interactions between objects in a system. They are particularly useful in transitioning from high-level requirements, such as use cases, to a more formal level of system design. Sequence diagrams illustrate the chronological order of interactions, depicting lifelines and messages exchanged between objects.
When to Use Sequence Diagrams?
- Model high-level interactions between active objects in a system.
- Model interactions within a collaboration that realizes a use case.
- Model interactions within a collaboration that realizes an operation.
- Capture either generic interactions (showing all possible paths) or specific instances of an interaction (showing just one path).
Sequence Diagram Notations
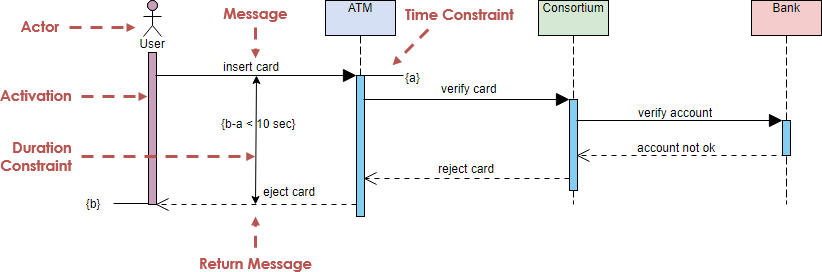
Lifeline
A lifeline represents an individual participant in the interaction.

Actor
An actor is a role played by an entity interacting with the subject. It can represent human users, external hardware, or other subjects.
Activation
An activation, represented by a thin rectangle on a lifeline, signifies the period during which an element is performing an operation.

Messages
Call Message
A call message defines communication between lifelines, representing the invocation of an operation on the target lifeline.

Return Message
A return message represents the passing of information back to the caller of a corresponding former message.

Self Message
A self message denotes communication within the same lifeline, representing the invocation of a message on itself.

Recursive Message
A recursive message is similar to a self message but points to an activation on top of the current one.

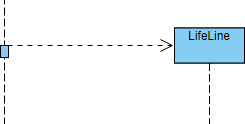
Create Message
A create message signifies the instantiation of a target lifeline.

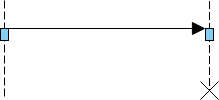
Destroy Message
A destroy message represents the request to destroy the lifecycle of the target lifeline.

Duration Message
A duration message shows the time distance between two time instants for a message invocation.

Note
A note or comment provides the ability to attach remarks to elements but carries no semantic force.

Drawing a Sequence Diagram: Step-by-Step Guide
-
Identify Participants:
- Determine the objects participating in the collaboration or use case scenario.
-
Scenario Analysis:
- If derived from a scenario, select the normal scenarios first.
- Identify the primary actor(s) activating the use case.
-
Message Flow:
- Consider the initiating point of the scenario.
- Define the system’s response to the actor’s message and what needs handling before the return message.
-
Object and Operation Identification:
- Identify candidate objects and operations based on the scenario.
- Use this information to incrementally derive the class diagram.
-
Repeat Scenario Points:
- Iterate through each point of the scenario until completion.
-
Alternative Scenarios:
- Draw corresponding sequence diagrams for exception or alternative scenarios.
Sequence Diagram Examples
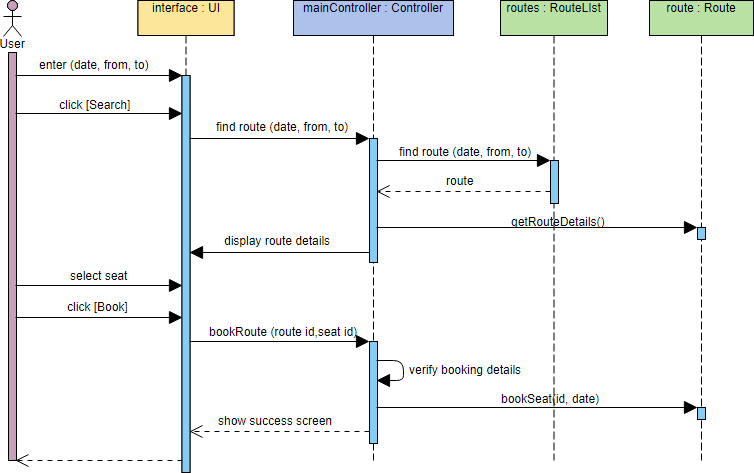
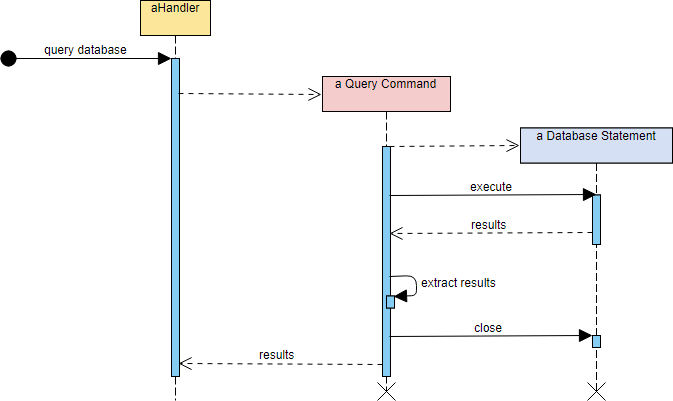
Sequence in MVC Framework Pattern
In the following sequence diagram example, we observe the interactions between a user and a set of participating objects. The diagram comprises four primary components: the user, represented as the actor, the boundary object named ‘interface,’ the controller object identified as ‘mainController,’ and two entity objects named ‘routes’ and ‘route.’

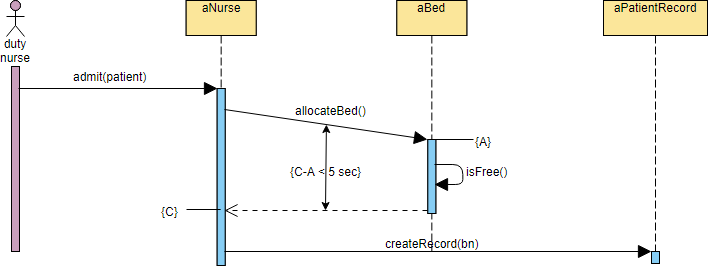
Hospital Bed Allocation

Recursive Message Example

Get Started: Draw Your Sequence Diagram
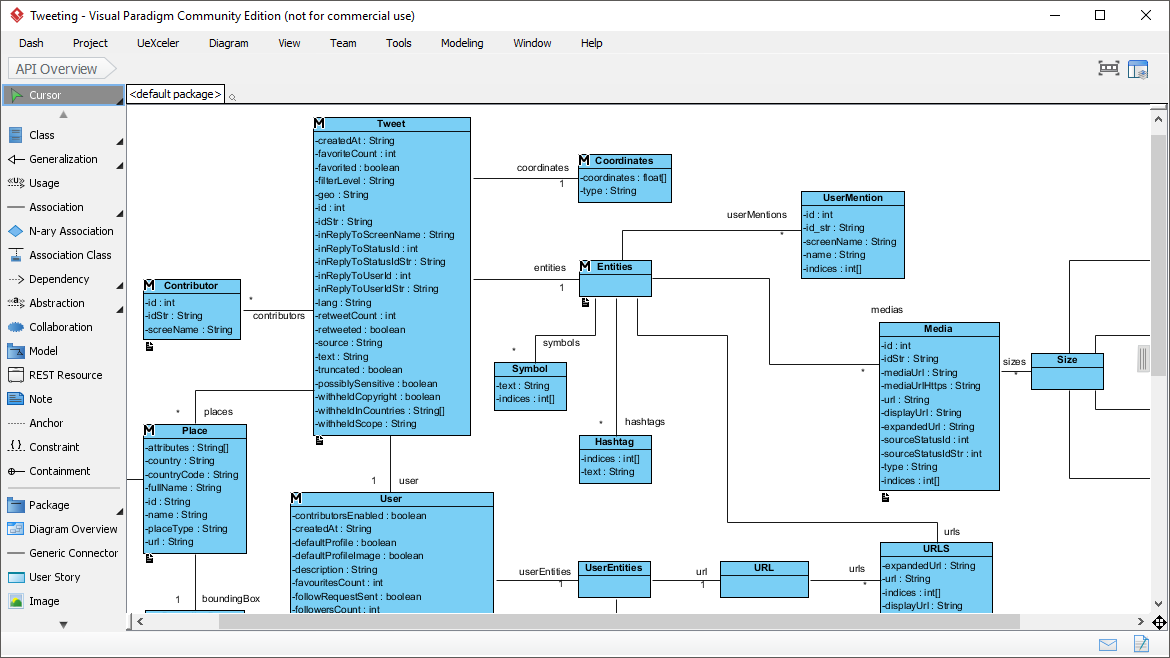
Ready to draw your Sequence Diagram? Utilize online tools like Visual Paradigm Online, offering free usage for non-commercial purposes.

Draw Your Sequence Diagram Now
Remember, mastering sequence diagrams takes practice, so dive in and enjoy the process of creating visual representations of complex interactions in your system!
Tips and Tricks for Using Sequence Diagrams in UML
-
Clearly Define Participants:
- Clearly identify and name the participants (objects or actors) involved in the interaction. This ensures clarity in understanding the roles played by each entity.
-
Keep It Simple:
- Strive for simplicity. Avoid unnecessary details that can clutter the diagram. Focus on capturing essential interactions to convey the intended message.
-
Use Descriptive Naming:
- Employ descriptive and meaningful names for lifelines, messages, and objects. This enhances the readability and comprehension of the sequence diagram.
-
Group Related Messages:
- Group related messages together to represent a coherent flow of interactions. This helps in maintaining a logical and organized structure.
-
Timing and Duration Constraints:
- Leverage timing and duration constraints to depict the temporal aspects of message exchanges. This is especially useful when illustrating delays or specific time intervals.
-
Consider Alternative Scenarios:
- Explore alternative scenarios and exception paths. Sequence diagrams are not only for depicting the main flow but also for showcasing how the system behaves under different conditions.
-
Use Interaction Fragments Wisely:
- Employ interaction fragments such as loops, alternatives, and options to capture complex behavior. These fragments add depth to the diagram and accommodate various scenarios.
-
Limit Self Messages:
- While self messages are useful for depicting actions within the same lifeline, avoid overusing them. Excessive self messages can lead to a cluttered diagram.
-
Pay Attention to Activation Bars:
- Ensure activation bars are appropriately aligned with the initiation and completion times of the corresponding lifeline. This accuracy aids in understanding the temporal flow of the interactions.
-
Consistent Notation:
- Maintain consistency in notation throughout the diagram. This includes using the same symbols for messages, properly aligning activation bars, and adhering to UML conventions.
-
Annotate with Notes:
- Use notes to provide additional context or explanations. This is especially helpful when certain aspects of the interaction need clarification.
-
Validate with Stakeholders:
- Validate your sequence diagrams with stakeholders to ensure that the depicted interactions align with their understanding of the system. This helps in refining the diagrams for accuracy.
-
Tool Proficiency:
- Familiarize yourself with UML modeling tools that support sequence diagrams. Proficiency in these tools can significantly enhance your productivity and the quality of the diagrams.
-
Iterative Refinement:
- Sequence diagrams are often refined iteratively. Don’t hesitate to revisit and refine your diagrams as your understanding of the system evolves.
-
Practice Regularly:
- Like any skill, creating effective sequence diagrams improves with practice. Regularly challenge yourself with diverse scenarios to hone your UML modeling skills.
By incorporating these tips and tricks, you’ll be better equipped to create clear, concise, and accurate sequence diagrams that effectively communicate the dynamic interactions within your systems.
Summary
In this tutorial, we explored the fundamental concepts of UML Sequence Diagrams, starting with an understanding of their purpose and usage in system design. We delved into the notations, including lifelines, actors, activations, and various message types. The tutorial provided a step-by-step guide on when and how to draw sequence diagrams, emphasizing scenario analysis, object identification, and the iterative process of capturing interactions.
Additionally, we showcased practical examples, such as booking a seat and hospital bed allocation, to illustrate the application of sequence diagrams in real-world scenarios. The tutorial concluded by encouraging you to draw your sequence diagrams using tools like Visual Paradigm Online.
Now equipped with the knowledge and tools, you’re ready to confidently create sequence diagrams, effectively capturing the dynamic interactions within your systems. Dive in, experiment, and enjoy the process of translating complex scenarios into visual representations!

