Achieving Optimal Results through Consistent Use Case Scenario and Model Development
How to Maintain Consistent Use Scenario and Model Development
The process of creating a use case description with associated sequence and activity diagrams is an essential step in software development. A use case is a description of how a system interacts with its environment to achieve a particular goal. Use cases are used to identify the requirements of a system and ensure that it meets the needs of its users.
- Sequence diagrams are used to model the interactions between different objects or components of the system over time, while activity diagrams show the flow of control between different tasks or activities involved in the use case. By following this process, developers can ensure that the system is designed to meet the specific needs of the users and can be thoroughly tested before deployment.
- Activity Diagram for consolidating the Sequence Diagrams is directly related to the process of creating a use case description with associated sequence and activity diagrams. This step involves taking the individual Sequence Diagrams that model each scenario and combining them into a single Activity Diagram that represents the entire use case and all of its scenarios.
- The Activity Diagram shows the different activities or tasks involved in the use case and the flow of control between them. It also shows the decision points or conditions that occur during the use case. By consolidating the Sequence Diagrams into a single Activity Diagram, developers can get a comprehensive view of the entire use case and how it relates to the system as a whole.
- The Activity Diagram is a valuable tool for ensuring that the system is designed to meet the specific needs of the users and can be thoroughly tested before deployment. It helps to identify any potential issues or gaps in the use case and ensures that all scenarios are accounted for in the system design.
Steps for Use Case Scenario Consistency
a more detailed description of the steps involved in creating a use case description with associated sequence and activity diagrams:
- Elaborate the Use Case Description: This step involves identifying the different scenarios that can occur in the use case. A scenario is a specific path that a user or system can take through the use case. To identify scenarios, you need to consider the different actions that a user can take or inputs that can be provided to the system. You can use techniques like brainstorming, user interviews, or user surveys to identify these scenarios. Once you have identified the scenarios, you can write a detailed description of each scenario in the Use Case Description. This description should include the actors involved, the steps taken, and any inputs or outputs.
- Model the Scenarios with Sequence Diagrams: Once you have identified the scenarios and written a detailed Use Case Description, you can create a set of Sequence Diagrams to model each scenario. A Sequence Diagram is a graphical representation of the interactions between different objects or components of the system over time. To create a Sequence Diagram, you need to identify the different objects involved in the scenario and the messages that are exchanged between them. The Sequence Diagram should show the order in which messages are exchanged and any conditions or loops that occur during the scenario.
- Consolidate the Sequence Diagrams with an Activity Diagram: The final step is to consolidate the different Sequence Diagrams into a single Activity Diagram. An Activity Diagram is a graphical representation of the tasks or activities involved in the use case. It shows the flow of control between different activities and any decision points that occur during the use case. To create an Activity Diagram, you need to identify the different activities involved in the use case and their order. You can use the Sequence Diagrams to help identify the different activities and their order. The Activity Diagram should be equivalent to the entire use case and its number of scenarios or paths.
By following these steps, you can create a detailed Use Case Description along with a set of Sequence Diagrams and an Activity Diagram that can be used to model the different scenarios for the use case. This will help to ensure that the system is designed to meet the specific needs of the users and can be tested thoroughly before deployment.
Example – Online Shopping Application
Problem Description: A web-based shopping application allows customers to browse, select, and purchase products online. The application consists of several pages, including a home page, product pages, a shopping cart page, and a checkout page. Customers can create an account to save their personal information and order history, or they can choose to check out as a guest. The application allows customers to search for products by keyword, category, or price range, and to filter search results by various criteria, such as brand or color. Once a customer has selected a product, they can view detailed product information, including images, descriptions, and customer reviews. The application also provides recommendations for related products based on the customer’s browsing and purchase history. When a customer is ready to make a purchase, they can add items to their shopping cart and proceed to checkout. During checkout, the customer can choose their preferred payment and shipping options, and review and confirm their order before submitting it. After the order is submitted, the customer receives an email confirmation with their order details and expected delivery date.
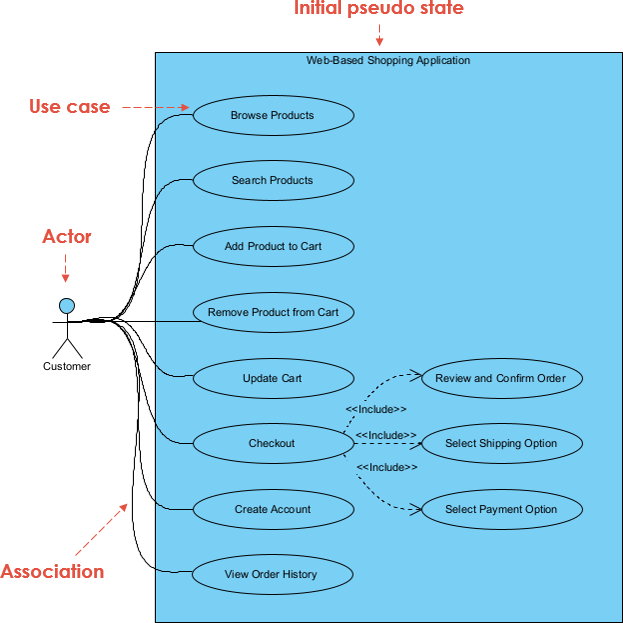
Develop a Use Case Diagram
In this diagram, the actor is represented by a stick figure labeled “Customer”, and the system is represented by a rectangle labeled “Web-based Shopping Application”. The use cases are represented by the ovals within the rectangle, and the arrows represent the relationships between the actor and the use cases.

Develop a Use Case Description for the Browse Products Use Case
Here’s an example use case description for the Browse Products use case:
Use Case: Browse Products
Actors: Customer
Description: The Browse Products use case allows the customer to view a list of available products.
Preconditions:
- The customer has accessed the Web-based Shopping Application.
Main Flow:
- The customer selects the Browse Products use case from the application’s home page.
- The system displays a list of available products, including product names, images, descriptions, and prices.
- The customer can scroll through the list or filter the results by keyword, category, or price range.
- The customer can click on a product to view its detailed information.
Postconditions:
- The customer has viewed a list of available products and selected a product to view its details.
Alternative Flow: 2a. If there are no products available, the system displays a message indicating that there are no products to display. The use case ends.
Exceptions:
- The customer experiences technical difficulties or errors while browsing products. The system prompts the customer to retry or contact customer support for assistance.
Business Rules:
- The product information displayed is accurate and up-to-date.
- The list of products is refreshed periodically to ensure that it reflects the latest inventory.
- The customer can browse products at any time while using the application.
- The customer can browse products without being required to create an account.
Representing Use Case Scenarios with Sequence Diagrams
Use case scenarios are specific instances or paths that a user or actor can take while interacting with a software system. They describe the various steps and interactions involved in achieving a particular goal or outcome, and may include alternative and exceptional flows to handle unexpected events or errors.
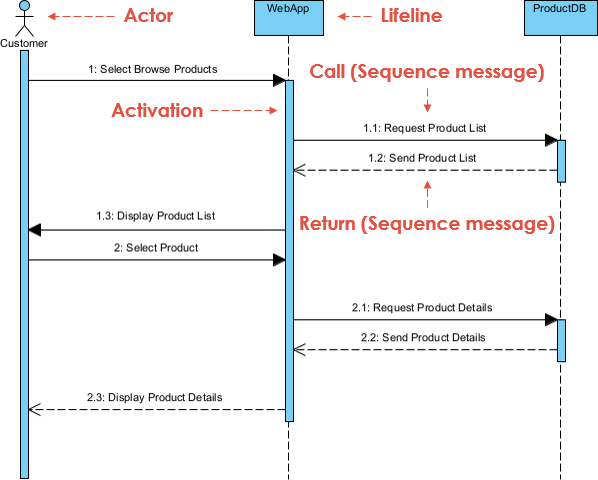
Here are some sequence diagrams that represent the normal and alternative/exception scenarios for the Browse Products use case:
- Normal Scenario:

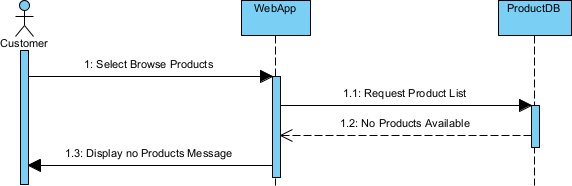
- Alternative Scenario – No Products Available:

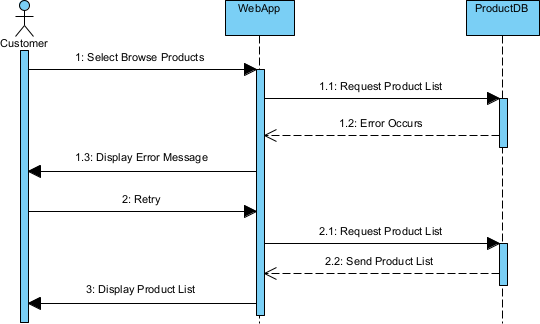
- Exception Scenario – Technical Difficulties:

Use case scenarios are an important part of use case modeling, as they help to define the requirements and functionality of the system from the perspective of the end-user. By developing and analyzing use case scenarios, developers and stakeholders can gain a better understanding of how the system will be used and identify potential issues or areas for improvement in the design.
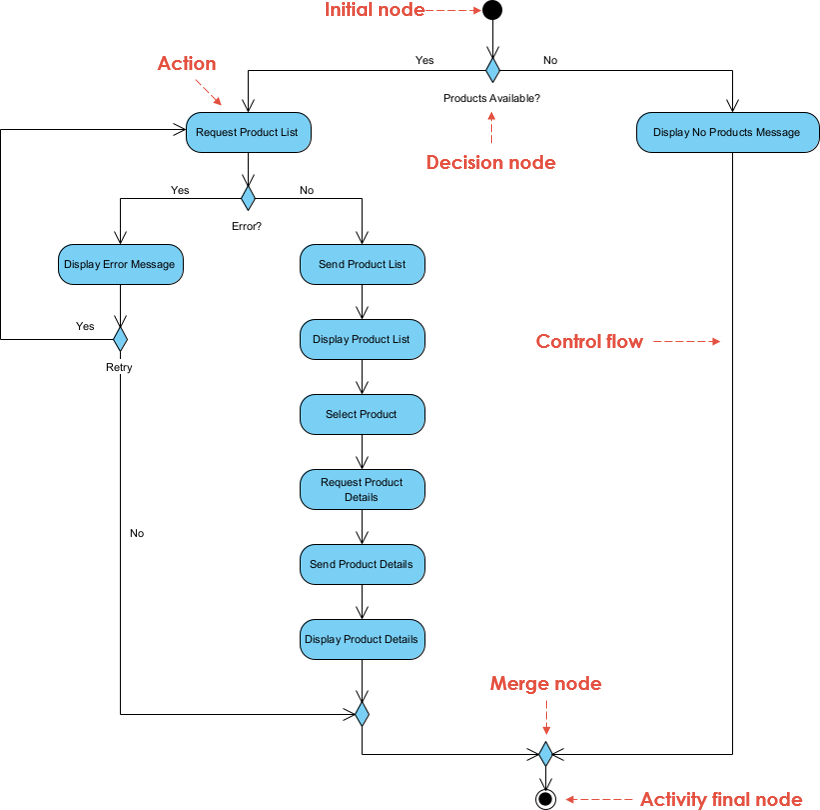
Consolidate the Sequence Diagrams into an Activity Diagram
The purpose of consolidating multiple sequence diagrams into an activity diagram is to provide a high-level view of the entire use case scenario, including the various normal and alternative flows. By consolidating the sequence diagrams, we can better understand the flow of events and interactions between the actors and the system components, and identify any potential issues or areas for improvement in the use case design.
Additionally, the activity diagram provides a more concise and readable representation of the use case scenario, which can be useful for communication and documentation purposes. It allows stakeholders and developers to easily visualize the overall flow of events and understand how the various steps in the use case scenario are related to each other.

Summary
This article discusses the importance of developing use cases that are consistent and well-structured. The article provides an overview of the use case development process, including the identification of actors, use case scenarios, and use case descriptions. It then outlines how to model use cases using sequence diagrams, and how to consolidate these diagrams into an activity diagram or flowchart.
It presents a simple web application scenario and provides a use case description for the “Browse Products” use case. It then generates sequence diagrams to represent the normal and alternative scenarios for this use case, and consolidates these diagrams into an activity diagram and flowchart. The purpose of this consolidation is to provide a high-level view of the entire use case scenario and identify potential issues or areas for improvement in the use case design.
It emphasizes the importance of maintaining consistency between use case scenarios and visual models, and provides practical guidance for developing well-structured and effective use cases. By following these guidelines, developers and stakeholders can improve the overall quality of their software development process and ensure that their software meets the needs of their end-users.

