Home » Visual Modeling » Page 4
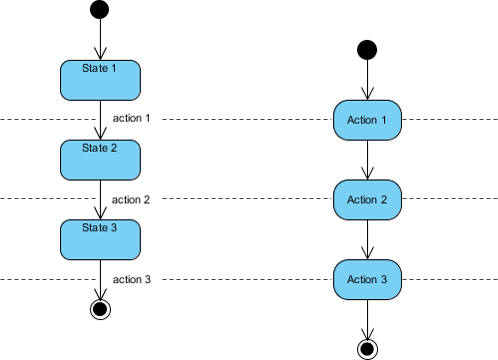
State Chart vs Activity Diagram State chart and activity diagram are two popular tools used in software development to model complex systems. Although both of these diagrams are used for similar purposes, there are significant differences between them. In this article, we will compare state chart and activity diagram and explain their similarities and differences. State chart Diagrams A state chart diagram is a type of diagram used to describe the behavior of a system in response to internal or external events. It shows the different states of an object and the transitions…
continue reading →
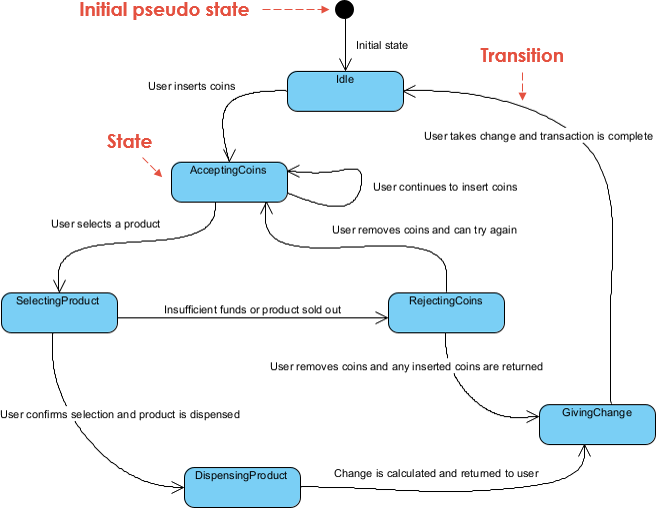
State diagrams, also known as state machines or finite state machines, are a visual representation of how a system or process behaves over time. They consist of a set of states, transitions between states, and events that trigger those transitions. By breaking down a system's behavior into discrete states and transitions, a state diagram can help designers and developers better understand how the system works and identify potential issues or areas for improvement. State diagrams can be used to model a wide variety of systems, from simple machines like vending machines to complex…
continue reading →
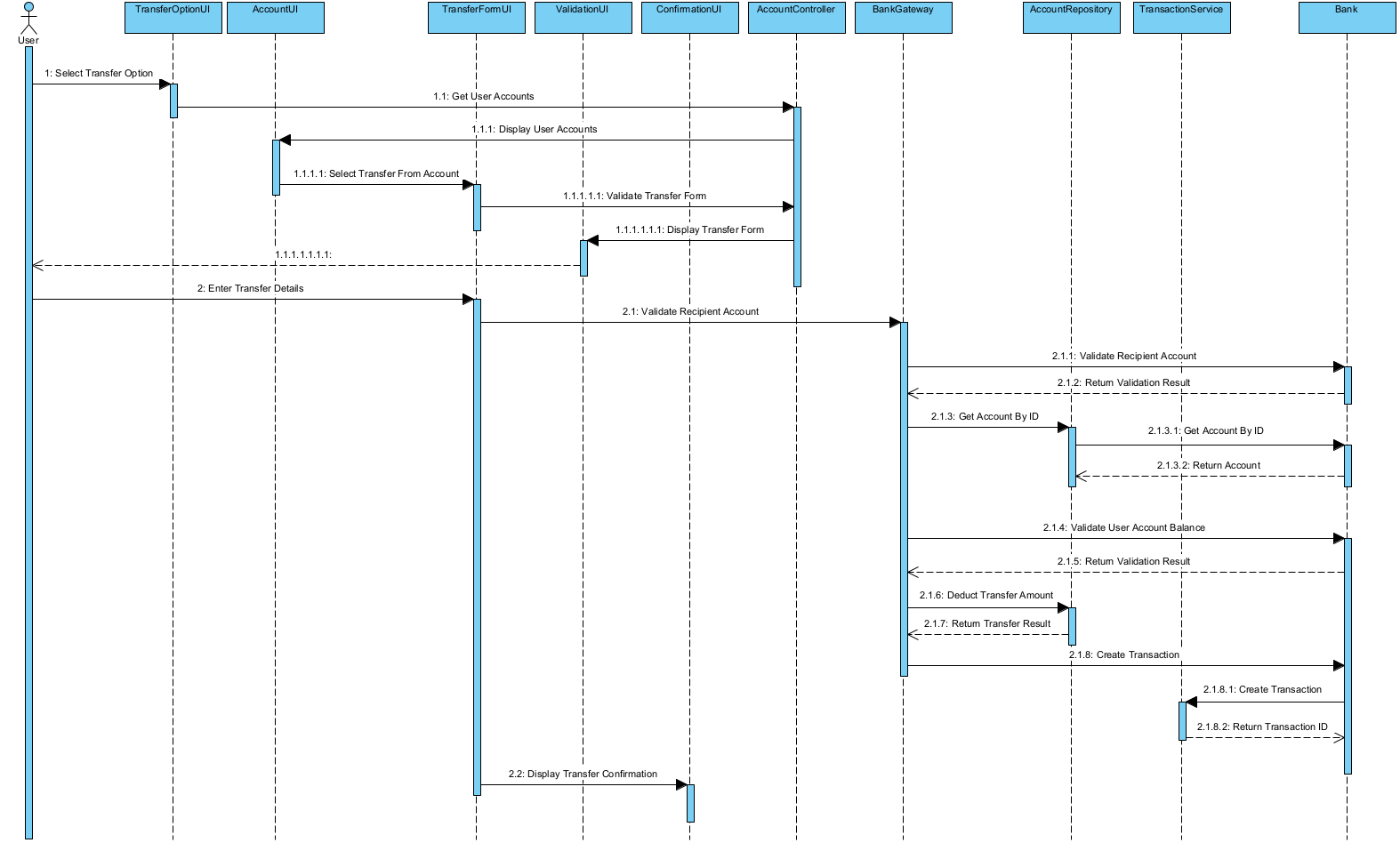
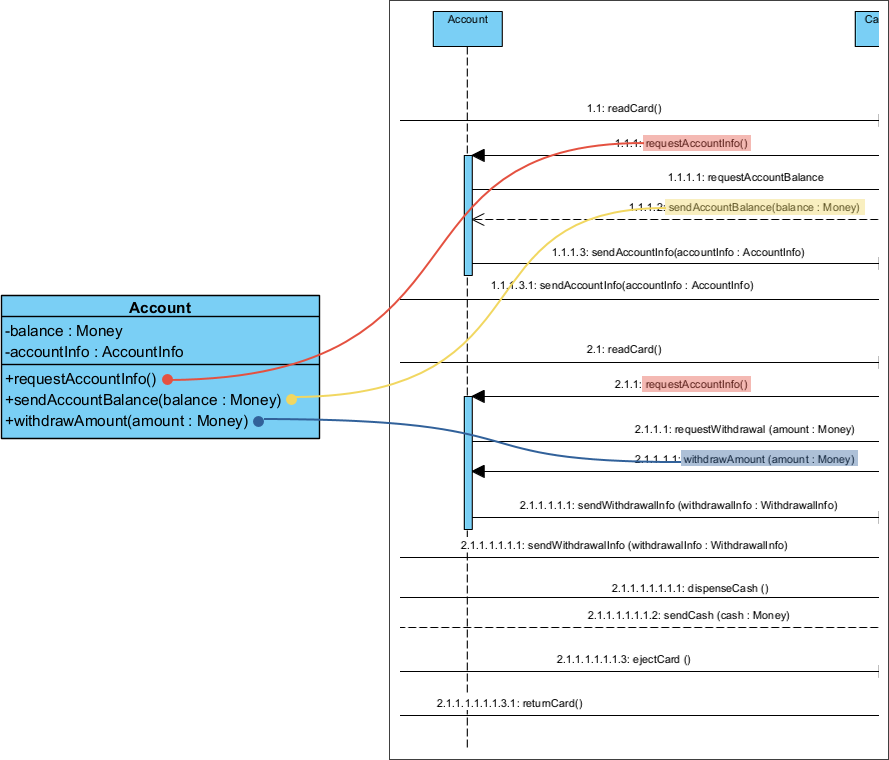
What is a Sequence Diagram Software development requires an efficient communication and understanding between all stakeholders involved in the project. One of the essential tools for effective communication and understanding is the sequence diagram. A sequence diagram is a graphical representation of the interactions between different components of a system over time. To create a sequence diagram that accurately depicts the interactions within a system, it is crucial to follow a well-defined process. They are commonly used in software development to depict the flow of messages between objects and the order in which…
continue reading →
Benefits of Iterative and Incremental Development in OOAD Iterative and incremental are two concepts that are widely used in Object-Oriented Analysis and Design (OOAD). These concepts are used to describe the development process of a software system. Iterative development is a process in which the software is developed in small increments. Each increment adds some functionality to the software, and the software is tested after each increment. The feedback from the testing is used to refine the requirements and design of the system. The process is repeated until the software meets the desired…
continue reading →
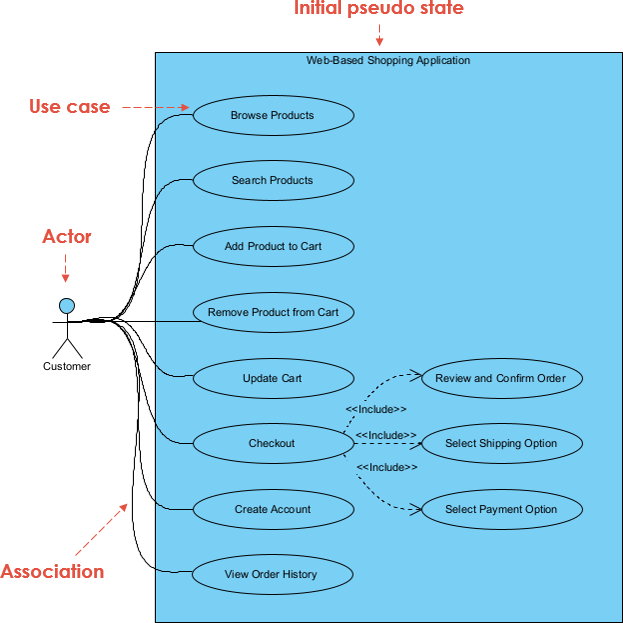
How to Maintain Consistent Use Scenario and Model Development The process of creating a use case description with associated sequence and activity diagrams is an essential step in software development. A use case is a description of how a system interacts with its environment to achieve a particular goal. Use cases are used to identify the requirements of a system and ensure that it meets the needs of its users. Sequence diagrams are used to model the interactions between different objects or components of the system over time, while activity diagrams show the…
continue reading →
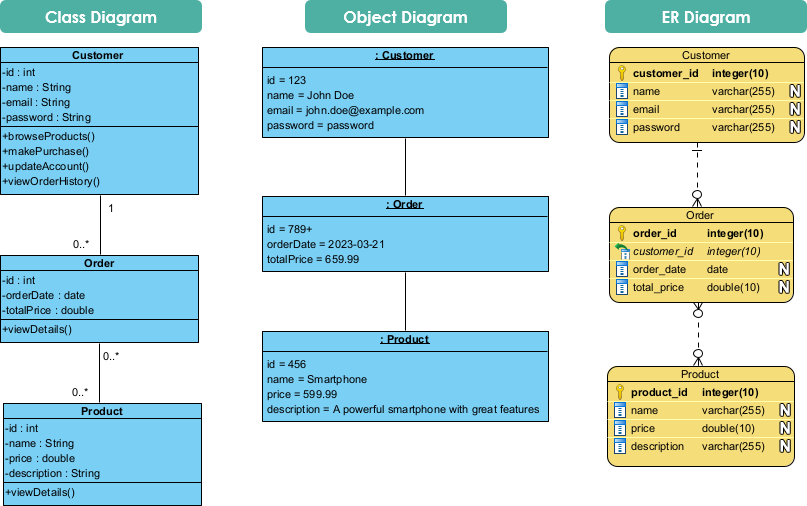
Class Diagrams vs Object Diagrams vs ER Diagrams Class diagrams, object diagrams, and ER diagrams are all used to model the static aspects of an object-oriented system. Each type of diagram has its own specific use case and can be used at different stages of the software development process. Typically, class diagrams, object diagrams, and ER diagrams are all useful tools for modeling the static aspects of an object-oriented system. Class diagrams are used in the design phase of the software development process, object diagrams are used for debugging and testing specific instances…
continue reading →
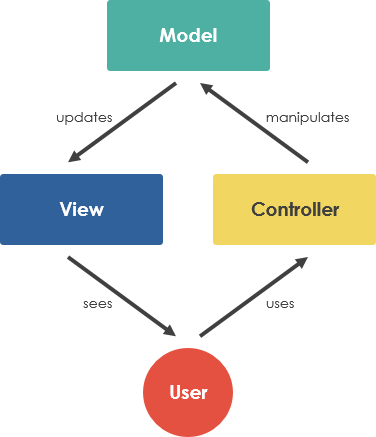
Class diagrams are a key component of object-oriented programming, helping developers visualize the structure of their software and its interactions. In software development, it's important to identify classes based on a use case to create an accurate and effective class diagram. In this article, we'll explore the steps involved in identifying classes based on a use case and then developing a class diagram. We'll also discuss how to refine a class diagram into an MVC detailed class diagram. Step 1: Identify Use Cases Before creating a class diagram, it's essential to understand the…
continue reading →