Class diagrams are a key component of object-oriented programming, helping developers visualize the structure of their software and its interactions. In software development, it’s important to identify classes based on a use case to create an accurate and effective class diagram. In this article, we’ll explore the steps involved in identifying classes based on a use case and then developing a class diagram. We’ll also discuss how to refine a class diagram into an MVC detailed class diagram.

Step 1: Identify Use Cases
Before creating a class diagram, it’s essential to understand the problem domain and the use cases that the software will address. A use case represents a particular functionality that the system must provide to its users. Identifying use cases can be done through discussions with stakeholders, reviewing requirements documents, and brainstorming sessions.
Step 2: Identify Classes
Once you’ve identified the use cases, you can start identifying the classes that will be required to support those use cases. A class is a blueprint for creating objects, which contain properties and methods. Classes can represent real-world entities or abstract concepts.
For example, if the use case involves managing customer information, you might identify a Customer class, which would contain properties such as name, address, and email. If the use case involves processing payments, you might identify a Payment class, which would contain properties such as payment amount, payment method, and payment date.
Step 3: Identify Relationships
After identifying the classes, you need to determine how they are related to one another. Relationships between classes can be represented using association, aggregation, or composition.
Association represents a relationship between two classes, where one class uses the services of another class. Aggregation represents a relationship between two classes, where one class contains another class as a part, but the part can exist independently of the whole. Composition represents a relationship between two classes, where one class contains another class as a part, and the part cannot exist independently of the whole.
Step 4: Develop Class Diagram
Using the identified classes and relationships, you can create a class diagram. A class diagram is a visual representation of the classes and their relationships. It shows the properties and methods of each class and the relationships between the classes.
In a class diagram, each class is represented as a box, with the class name at the top of the box. The properties of the class are listed in the middle of the box, and the methods are listed at the bottom of the box. The relationships between classes are represented using lines, with different line types representing different types of relationships.
Step 5: Refine the Class Diagram into an MVC Detailed Class Diagram
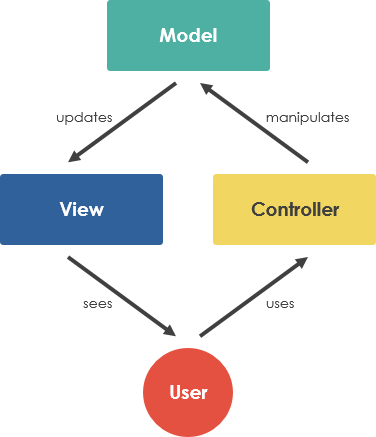
After creating a class diagram, you can refine it into an MVC detailed class diagram. The Model-View-Controller (MVC) pattern is a software design pattern that separates an application into three interconnected components: the model, the view, and the controller.
The model represents the data and the business logic of the application. The view represents the user interface of the application. The controller handles the communication between the model and the view.
To refine the class diagram into an MVC detailed class diagram, you need to identify which classes represent the model, the view, and the controller. The model classes should contain the data and the business logic of the application. The view classes should contain the user interface of the application. The controller classes should handle the communication between the model and the view.
Once you’ve identified which classes represent the model, the view, and the controller, you can update the class diagram to reflect these designations. You can use different colors or line styles to differentiate between the model, view, and controller classes.
Example: Car Rental System

Problem Description: A car rental company wants to develop a software system that will enable customers to rent cars online. Customers should be able to browse available cars, select a car to rent, and make a reservation. The system should keep track of the availability of cars, as well as the reservations made by customers.
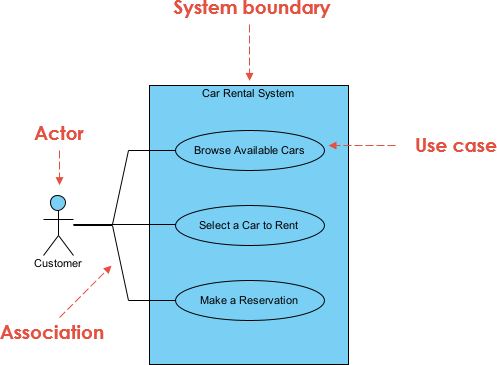
Step 1: Identify Use Cases
- Browse available cars
- Select a car to rent
- Make a reservation

This use case diagram shows the three main use cases identified in step 1: Browse available cars, Select a car to rent, and Make a reservation. The Customer actor interacts with the CarRentalSystem to perform these actions.
Step 2: Identify Classes
- Customer
- Car
- Reservation
Step 3: Identify Relationships
- A customer can make many reservations, but each reservation is made by only one customer. This is a one-to-many relationship, represented by an association between Customer and Reservation classes.
- A car can be rented by many customers, but each rental is for only one car. This is also a one-to-many relationship, represented by an association between Car and Reservation classes.
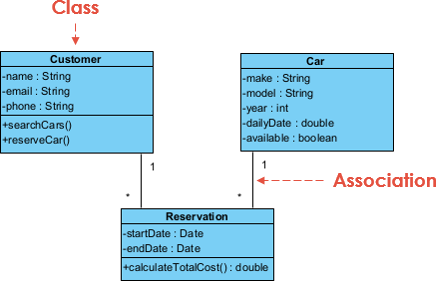
Step 4: Develop Class Diagram

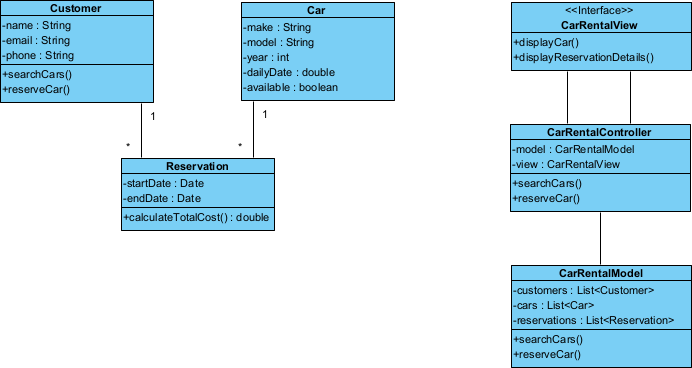
This class diagram shows the three main classes identified in step 2: Customer, Car, and Reservation. It also shows the relationships identified in step 3: a one-to-many relationship between Customer and Reservation, and a one-to-many relationship between Car and Reservation. Each class also includes the attributes and methods identified during the analysis phase.
Step 5: Refine the Class Diagram into an MVC Detailed Class Diagram
- Model: Car, Customer, Reservation
- View: User Interface (UI)
- Controller: CarRentalController
This MVC class diagram shows the three main components of the system identified in step 5: Model, View, and Controller.
The Model includes the Customer, Car, and Reservation classes, along with methods for searching for cars and making reservations. The View is represented by the CarRentalView interface, which defines methods for displaying cars and reservation details. The Controller is represented by the CarRentalController class, which interacts with the Model and View to handle user actions and update the system state. The diagram also includes the relationships between the classes identified in previous steps.

Note that:
- The Model includes the Customer, Car, and Reservation classes, along with methods for searching for cars and making reservations.
- The View is represented by the CarRentalView interface, which defines methods for displaying cars and reservation details.
- The Controller is represented by the CarRentalController class, which interacts with the Model and View to handle user actions and update the system state.
- The diagram also includes the relationships between the classes identified in previous steps.
Create the ERD based on the Object Modeling Result
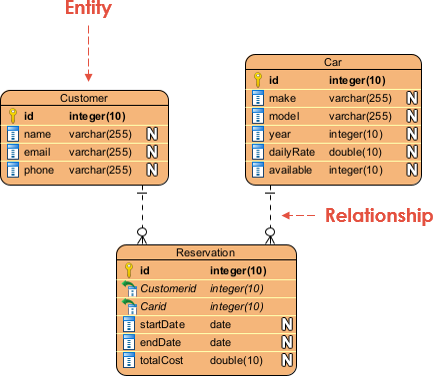
This ERD shows the three main entities identified in the problem description: Customer, Car, and Reservation. It also shows the relationships between these entities: a one-to-many relationship between Customer and Reservation, a one-to-many relationship between Car and Reservation, and no direct relationship between Customer and Car. Each entity includes the attributes identified during the analysis phase.

The ERD is only responsible for modeling the data persistence layer of the system, while the class diagram models the entire system including the Model, View, and Controller layers.
In other words, the ERD represents the database schema and the relationships between tables/entities, while the class diagram represents the classes and their relationships, attributes, and methods that make up the entire system.
How to Identify Missing Objects for Refining the Class Diagram
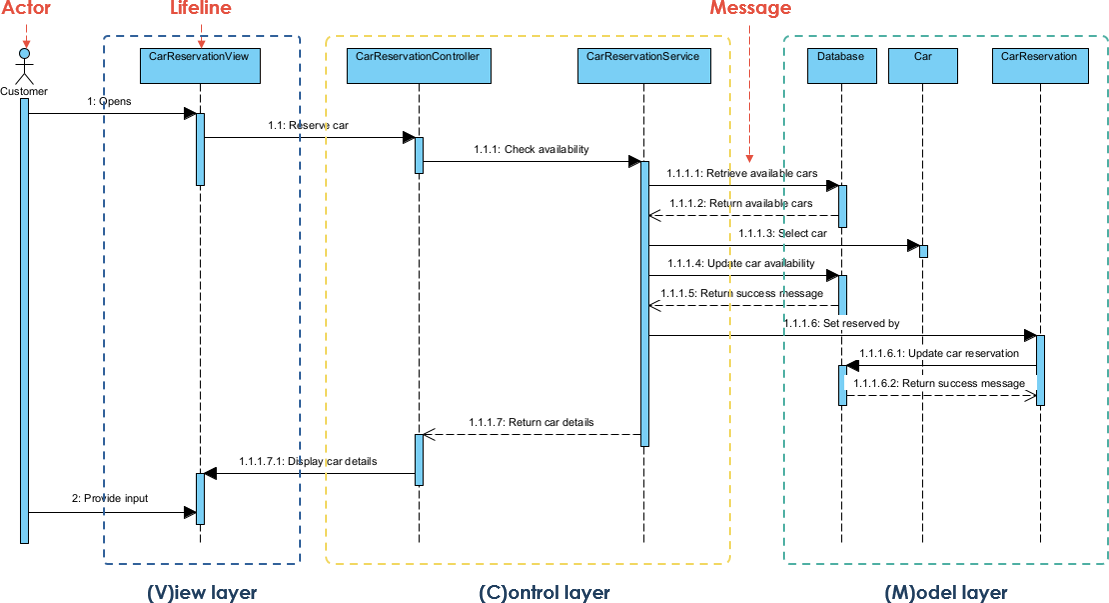
When developing the initial MVC class diagram, it’s important to consider the key objects that will be involved in the system behavior. However, as we start to develop use case scenarios and corresponding sequence diagrams, we may discover additional objects that need to be included in the class diagram to fully represent the system. This iterative process allows us to refine the class diagram as we gain a better understanding of the system’s behavior and requirements.

Refine the MVC Class diagram with Missing Objects Discovered from Use Case Scenario
When we are going through the MVC sequence diagram process, we may discover additional objects that need to be included in the MVC class diagram to fully represent the system’s behavior. To refine the MVC class diagram, we can follow these steps:
- Identify the missing objects: While developing the MVC sequence diagram, we may identify some missing objects that are required to complete the interaction between the existing objects. These missing objects may include new entities, services, or controllers that were not initially considered in the initial MVC class diagram.
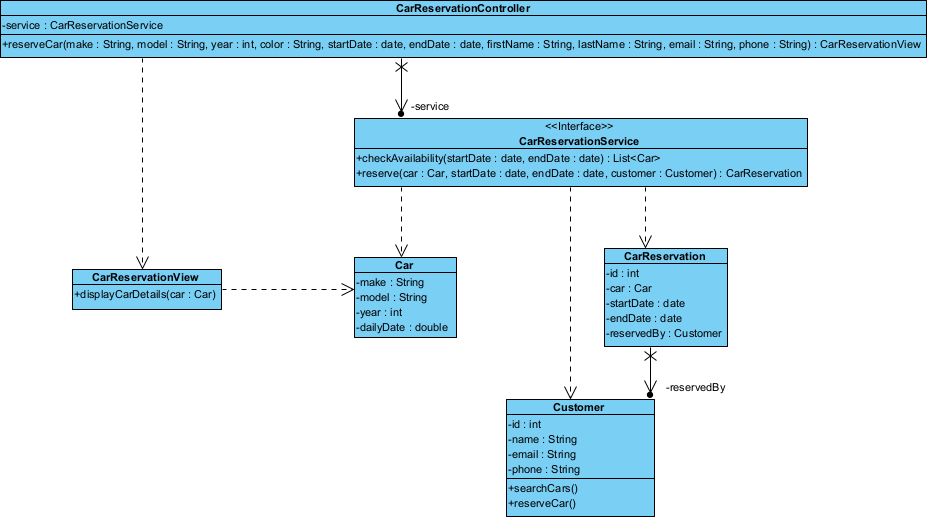
- Add the missing objects to the MVC class diagram: Once we have identified the missing objects, we can add them to the existing MVC class diagram. We can also modify the relationships between the existing objects and the new objects as needed.
- Review and refine the relationships: After adding the missing objects to the MVC class diagram, we should review the relationships between the objects and ensure they accurately represent the system’s behavior. We may need to modify the relationships between the objects to account for the new objects and ensure that the diagram remains easy to understand.
- Iterate as needed: If we discover additional missing objects during the sequence diagram process, we can repeat the steps above to refine the MVC class diagram until it accurately represents the system’s behavior.
Overall, refining the MVC class diagram through the sequence diagram process is an iterative process that allows us to ensure the diagram accurately represents the system’s behavior and requirements.

Conclusion
The process of identifying classes and developing class diagrams is an important step in designing and developing software systems. It helps to ensure that the system is well-organized, easy to maintain, and meets the requirements of the users.
By following the steps outlined in this article – starting with use case analysis and ending with the creation of an MVC class diagram – developers can ensure that their software systems are properly designed, with clearly defined classes, relationships, and responsibilities for each component of the system.
Overall, the process of identifying classes and creating class diagrams can be challenging, but it is an essential step in building high-quality software systems that meet the needs of users and stakeholders.













