Navigating the Development Seas: A Comprehensive Guide to Using Use Case, Sequence, and Activity Diagrams in IT Systems
Introduction
Embarking on the journey of developing an IT system demands a clear roadmap to navigate the complexities of design and functionality. In this article, we’ll delve into the art of system development using three powerful tools in UML:
Join us as we unravel the process through the lens of building a simple yet illustrative online shopping system.

Use Case Diagram:
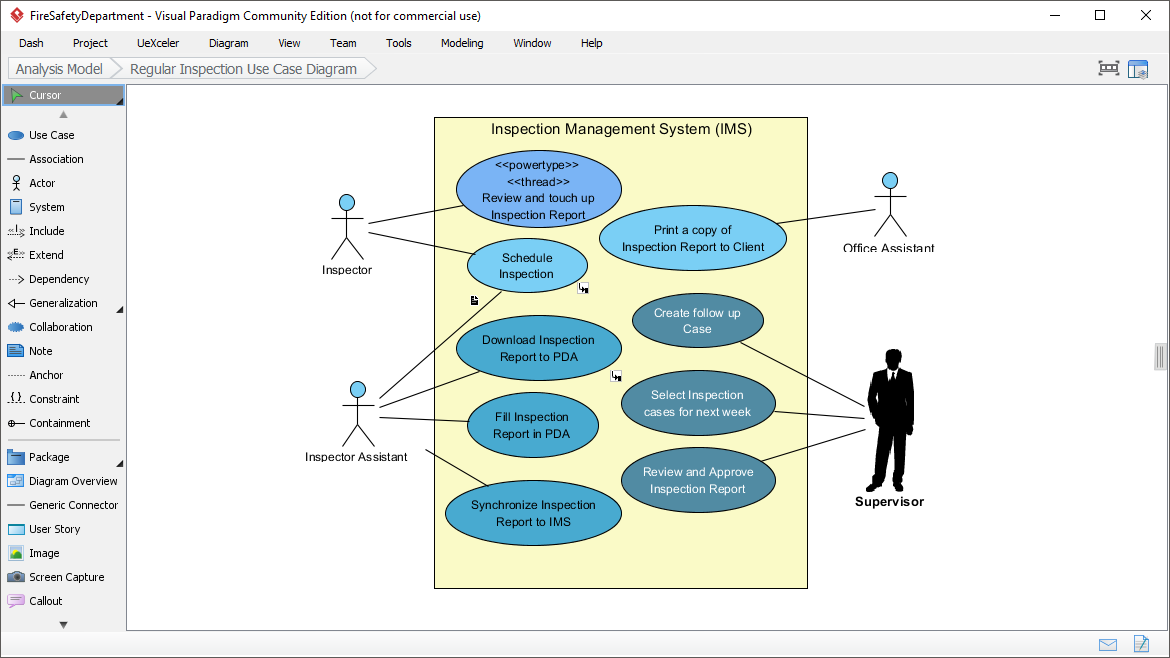
In the Use Case Diagram, you would identify the different actors and their interactions with the system. Actors are external entities that interact with your system. For an online shopping system, actors could include “Customer,” “Admin,” and “System.”
- Use Cases:
- Customer:
- Search for products
- Add items to the shopping cart
- Proceed to checkout
- Make payment
- Admin:
- Add/Remove products
- Manage customer orders
- Customer:
Sequence Diagram:
Now, let’s create a sequence diagram to illustrate the interactions between these actors.
- Customer Sequence:
- Customer logs in.
- Searches for products.
- Selects a product to view details.
- Adds the product to the shopping cart.
- Proceeds to checkout.
- Makes a payment.
- Admin Sequence:
- Admin logs in.
- Adds a new product to the catalog.
- Removes an existing product.
- Manages customer orders.
Activity Diagram:
Next, the Activity Diagram can represent the flow of activities within each use case.
- Customer Activity:
- Start
- Login
- Search for products
- Select product
- Add to cart
- Checkout
- Make payment
- End
- Admin Activity:
- Start
- Login
- Add product
- Remove product
- Manage orders
- End
By creating these diagrams, you gain a visual representation of the system’s functionalities, user interactions, and system processes. This helps in understanding, communicating, and refining the system’s design before actual implementation.
Remember, these diagrams are iterative and may change as the development process progresses or as new requirements emerge. They serve as valuable documentation and communication tools within the development team.
Summary
From the bird’s eye view offered by Use Case Diagrams, detailing actors and their interactions, to the intricate dance of sequences in Sequence Diagrams, and finally, the dynamic flowcharts of Activity Diagrams, we explore how these visual aids bring clarity to the development process.
In our example of an online shopping system, we witness the seamless integration of these diagrams, creating a robust framework for design, communication, and adaptation. By the end, you’ll not only understand the significance of these diagrams but also appreciate how they transform the abstract into the tangible, making the development process a more navigable and collaborative experience.

